2019, That's a Wrap.
As 2019 draws to a close and we look toward a new year (a new decade, in fact) Igalians like to take a moment and look back on the year. As it is my first year at Igalia, I am substantially impressed by the long list of things we accomplished. I thought it was worth, then, highlighting some of that work and putting it into context: What we did, how, and why I think this work is important the open web platform and to us all…
All the Browsers…
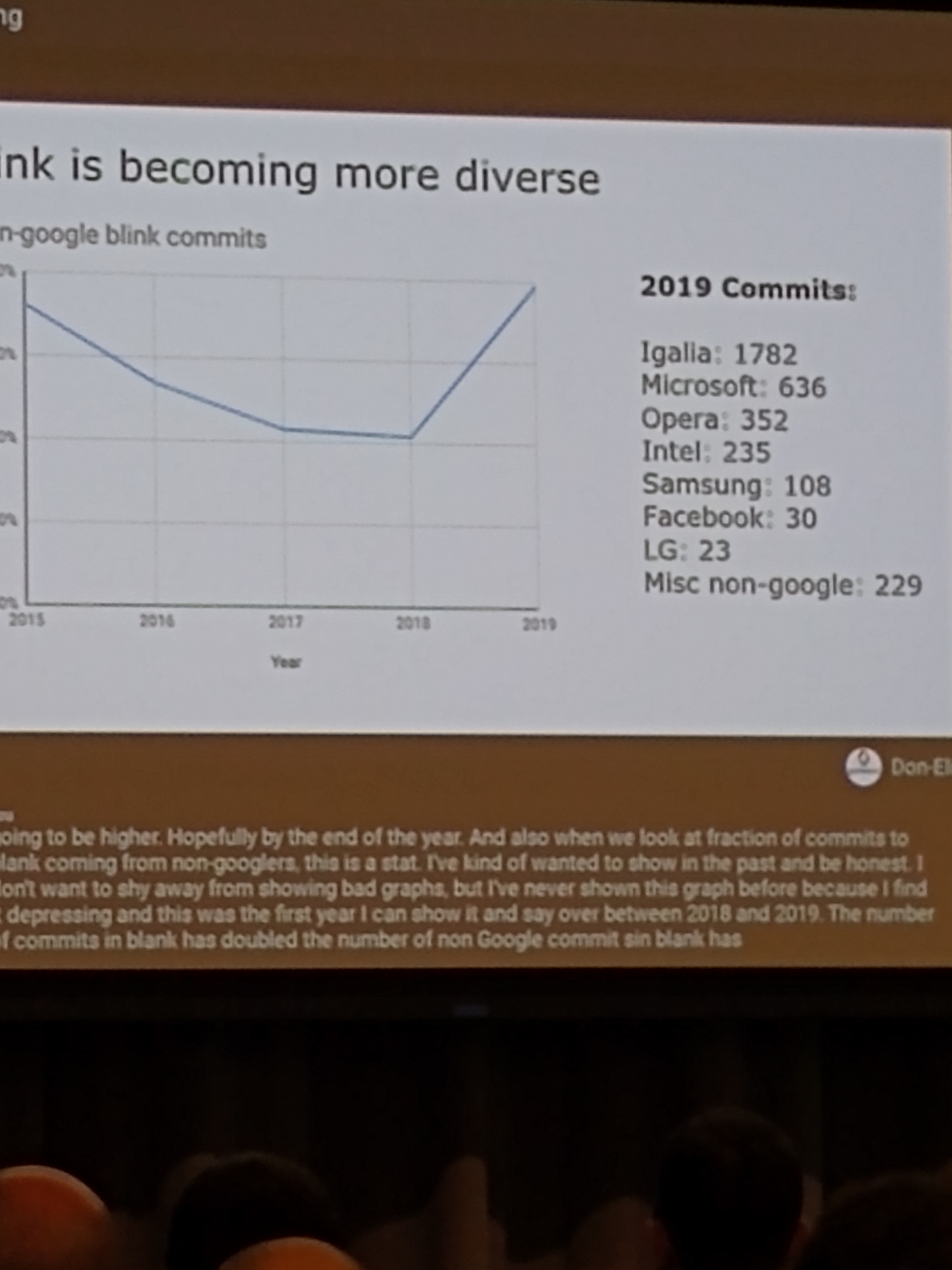
All of the browser projects are open source now and we are active and trusted committers to all of them. That's important because browser diversity matters and we're able to jump in and lend a hand wherever necessary. The rate at which we contribute to any browser can vary from year to year for reasons (many explained in this post), but I'd like to illustrate what that actually looked like in 2019. Let's look at the commits for 2019…
Commits are an imperfect kind of measure. Not all commits are of the same value (in fact, value is hard to qualify here). It doesn't account for potentially lots and lots of downstream work that went into getting one upstream commit. Even figuring out how to count them can be tricky. Looking at them purely as a vague relative scale of "how much did we do", they're one useful illustration. That's how I'd like to you view these statisics - about our slice of the commit pie, and not anyone elses.
Chromium
During BlinkOn this year, you might have seen a number of mentions about our contributions to Chromium in 2019: We made the second most commits after Google this year.

Chromium, if you're not aware, is a very large and busy project with lots of big company contributors, so it's quite exciting to show the level at which we are contributing here. (Speaking of imperfections in this measure - all of our MathML work was done downstream and thus commits toward this very significant project aren't even counted here!)
Mozilla
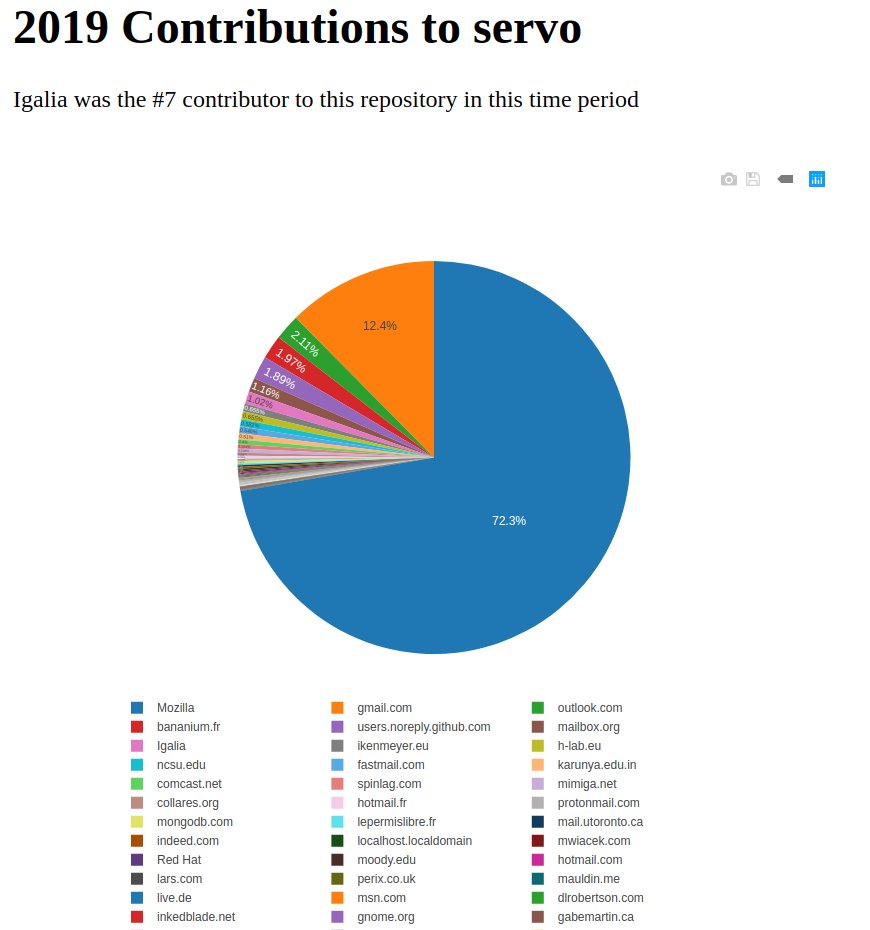
This year, our contributions to Mozilla projects were relatively small by comparison. Nevertheless, 9 Igalians still actively contributed over 160 commits to servo and mozilla-central in 2019 placing us in the top 10 contributors to servo and the top 20 to mozilla-central.

As an aside, it's pretty great to see that the #1 committer to mozilla-central this year is our friend Emilio Cobos (by a wide margin, over 2-to-1). Emilio completed an Igalia Coding Experience in 2017… and gave a great talk at least years Web Engines Hackfest. Congratulations Emilio!
WebKit
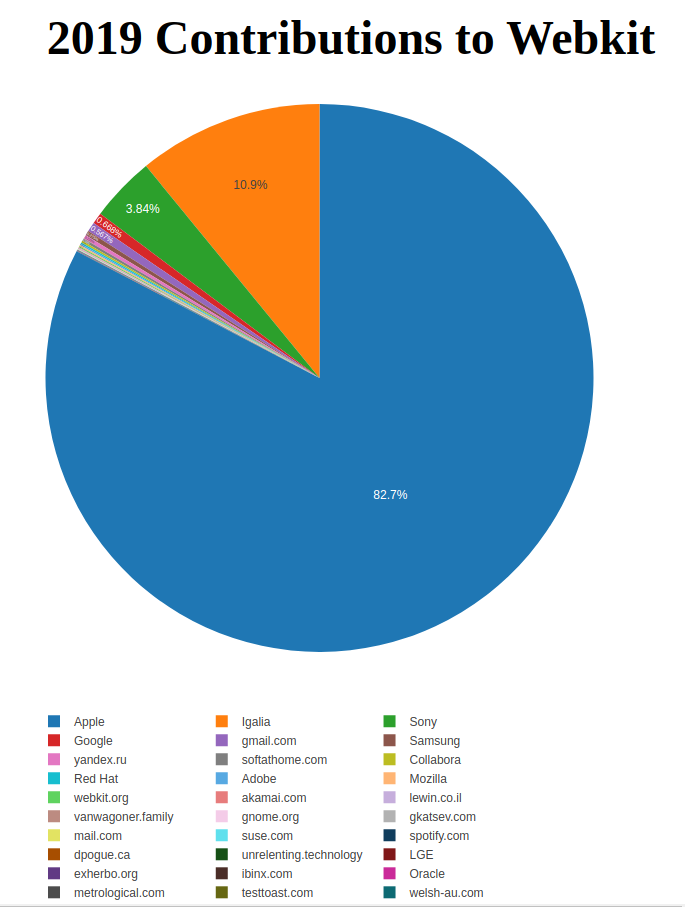
Very importantly: We are also the #2 contributor to WebKit. In 2019 37 Igalians made over 1100 commits to WebKit this year, delivering ~11% of the total commits.

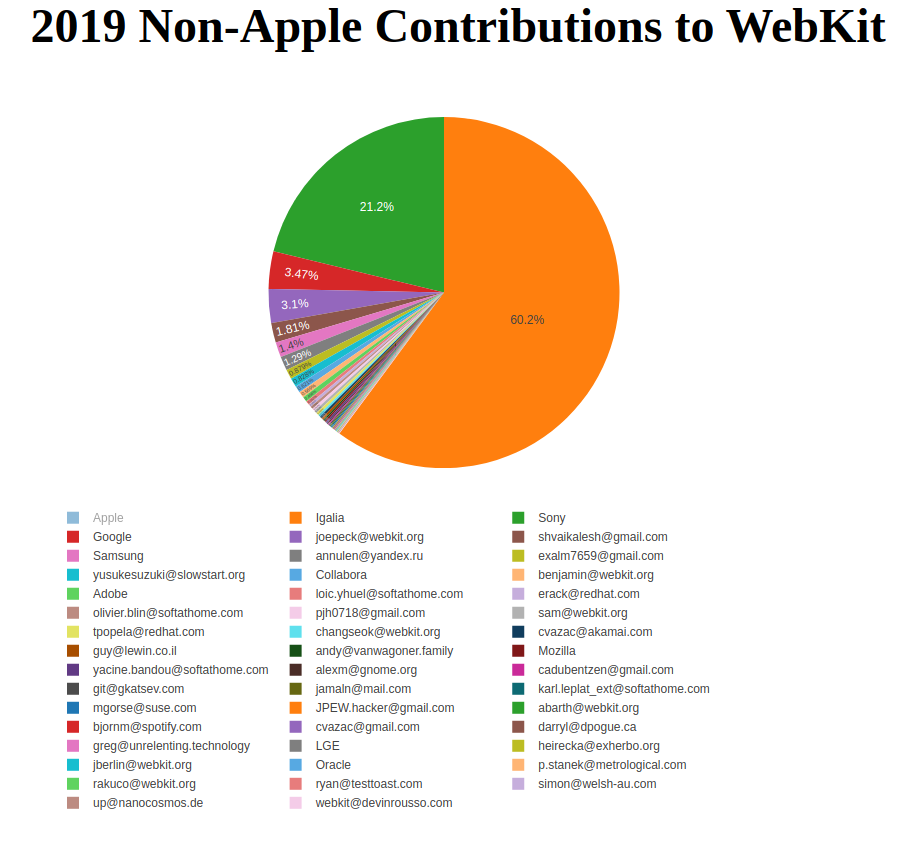
In fact, if we zoom out and look at what that looks like without Apple, our level of committment is even more evident…

I think this is important because there's a larger, untold story here which I look forward to talking more about next year. In short though: While you might think of WebKit as “Apple”, the truth is that there are a number of companies invested and interested in keeping WebKit alive and increasingly competitive, and Igalia is key among them. Why? Because 3 of the 5 downloads available from webkit.org are actually maintained by Igalia. These WebKit browsers are used on hundreds of millions of devices already, and that's growing. Chances are even pretty good that you've encountered one, maybe even have one, and just didn't even know it.
A Unique Role…
As I explained in my post earlier this year Beyond Browser Vendors: Igalia does this work by uniquely expanding the ability to prioritize work and allowing us all to better collectively improve the commons and share the load.
Bloomberg, as you might know, funded the development of CSS Grid. In 2019 they continue to fund a lot great efforts in both JavaScript and CSS standardization and implementation. To name just a few in 2019: In CSS they funded some paint optimizations, development of white-space: break-spaces, line-break: anywhere, overflow-wrap: anywhere, ::marker and list-style-type: <string>. In JavaScript, BigInt, Public and Private Class Fields, Decorators and Records and Tuples.
But they weren't remotely alone: 2019 saw many diverse clients funding some kind of upstream work for all sorts of reasons. Google AMP, as another example, funded a lot of great work in our partnership for Predictability efforts. Several sponsors helped fund work on MathML. Our work with embedded browsers has helped introduce a number of new paths for contributions as well. We worked on Internationalization, accessibility, module loading, top-level-await, a proposal for operator overloading and more.
I'm also very proud of fact that we are an example of what we preach in this respect: Among those who sponsor our work is… us. Igalia cares about doing things that matter, and while we are great at finding ways to help fund the advancement of work that matters, we're also willing to invest ourselves.
So, what matters?
Lots of things matter to Igalia, here are a few broad technical areas that we priortized in 2019…
Predictability
This year MDN organized a giant survey which turned up a lot of interesting findings about what things caused developers pain, or that they would like to see improved. Several of these had to do with uneven, inconsistent (buggy) or lacking implementations of standards.
Thanks to lots of clients, and some of our own investment, we were able to help here in a big way. This year we were able to resolve a number of incompatibilities, fix bugs, create a lot of tests, and fix bugs that cause a lot of developer pain.
AMP, notably, has sponsored a lot of these important things in partnership with us, even funding 'last implementations' of important missing features to WebKit like ResizeObserver and preloading for responsive images.
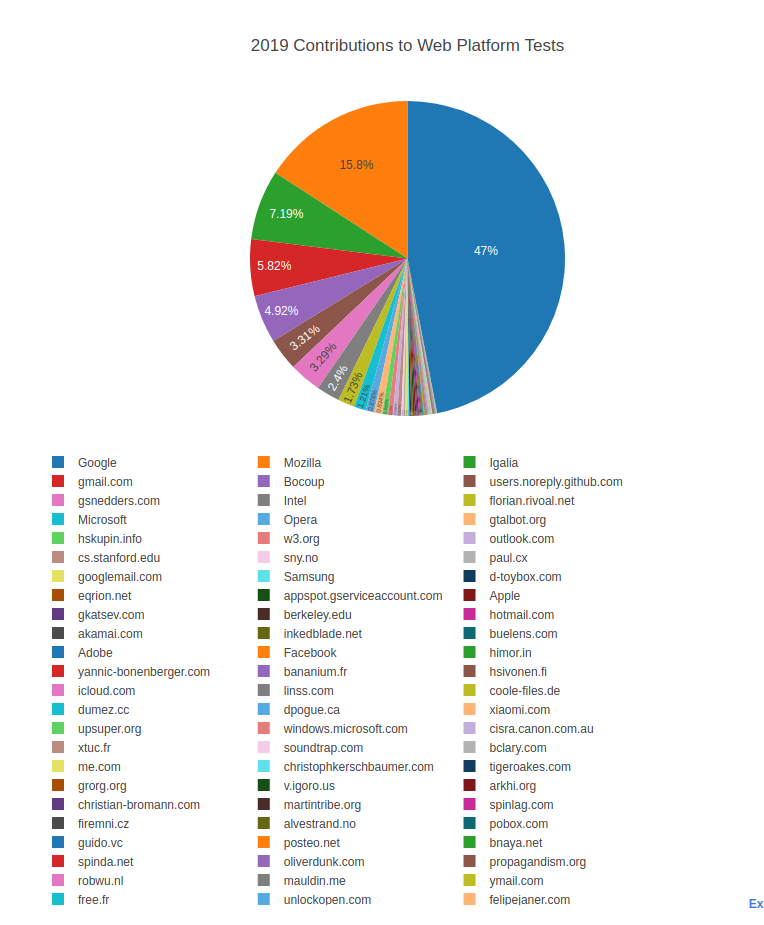
In 2019, 20 Igalians made 343 commits to Web Platform Tests, adding thousands of new tests and placing us among the top few contributors..

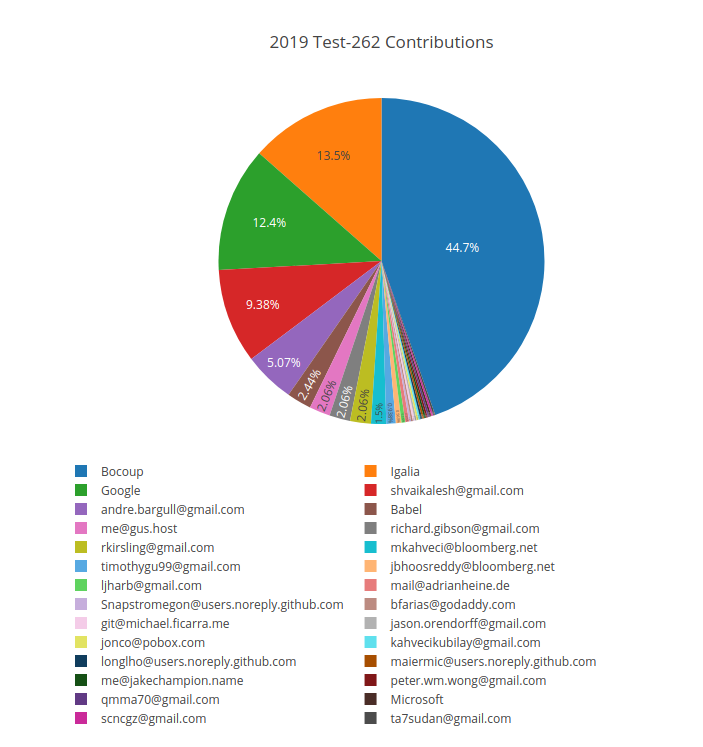
We were also among the top contributors to Test262 as well… Great contributions here from our friends at Bocoup! We are two very unique companies in this space - contributing to the open web with a different kind of background than most. It's excellent to see how much we're all accomplishing together - just between the two of us, that's approaching 60% of the commits!

Acccessibility
“Accessibility is very important to us” might sound like a nice thing to say, but at Igalia it's very true. We are probably accessibility on Linux's greatest champions. Here's what Igalia brought to the table in 2019:
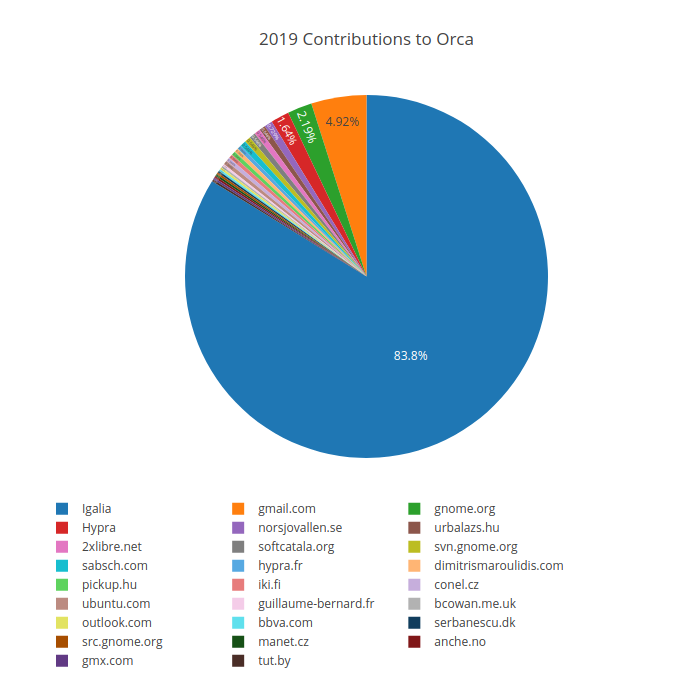
As the maintainers of the Orca screen reader for the Gnome desktop we did an enormous amount of work this year with over 460 commits (over 83%) in 2019 to Orca itself.

We were also active contributors for lots of the underlying parts (at-spi2-atk, at-spi2-core). And, thanks to investment from Google, we were also able to properly implement ATK support in Chromium, making Chrome for Linux now very accessible with a screen reader. We also actively contributed to Accerciser, a popular Python based interactive accessibility explorer.
Standards
Of course, all of our implentation work is predicated on open standards, and we care deeply about them, and I'm proud of our participation. Here are a few highlights from 2019:
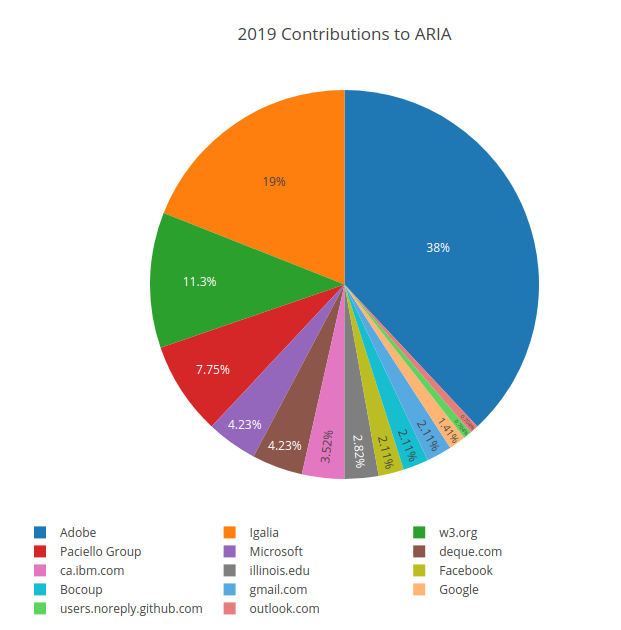
Igalia's Joanmarie Diggs is the chair the ARIA Working Group, and co-editor of several of its related specifications. Igalia had the second most commits to the ARIA specification itself - almost 20% in 2019 behind only Adobe (well done Adobe!).

We were also the top 3 contributor to the HTML Accessibility API Mappings 1.0 and actively contributed to Accessible Name and Description Computation.
This year, during the CSS Working Group's Face-to-Face meeting at the Mozilla offices in Toronto, our colleage Oriol Brufau was unanimously, and quickly appointed as co-editor of the CSS Grid Specification.
2019 also saw the hiring of Nikolas Zimmerman, bringing the original authors of KSVG (the original SVG implementation) back together at Igalia. We've nominated Niko to the SVG working group and we we're so excited to share what he's working on (see end of post):
Math on the Web
Enabling authors to share text was an original goal of the Web. That math was an important aspect of this was evident from the very earliest days at CERN, however, because of a complex history and lacking implementation in Chromium, this remained elusive and without a starting point for productive conversation. We believe that this matters to society, and resolving and enabling a way to move forward it is the right thing to do.
With some initial funding from sponsors, this year we also helped to steadily advance and define an interoperable, modern and rigorous MathML Core specification which is well integrated with the Web Platform to provide a starting point. Igalia's Fred Wang is the co-editor of MathML Core, and we've implemented alongside and completed an initial implementation thanks to lots of hard work from Rob Buis and Fred, and worked to write tests and align high quality interoperability.

We filed the Intent to Implement and began the process of upstreaming. As part of this, we have also created a corresponding explainer and filed for a review with the W3C Technical Architecture Group (TAG). We've seen positive movement and feedback and several patches have already begun to land upstream toward this long, popular and overdue issue. Thanks to our work, we will soon be able to say (interoperably), that the Web can handle original use cases defined at CERN in the early 1990s.
Outreach and Community
Standards are a complex process and we believe that enabling good standardization requires input from a considerably larger audience than is historically able to engage in standards meetings. Bringing diverse parts of the community together is important. This has historically been quite a challenge to achieve. As such, we've been doing a lot in this space.
Each year we organize an annual Web Engines Hackfest and bring together attendees from all over the world with varying interests around browsers and Web standards come together. Last October we held this event at our offices in A Coruña Spain. There were many great talks and a lot of great collaboration and discussion.
We began a number of JavaScript outreach groups with different stakeholders. We meet with each monthly, review and discuss what's happened recently or is brewing new in TC39 and related standards see . One of these efforts has also spawned a new effort Standards in 2 Minutes to allow developers to more easily stay in touch.
We joined in partnership on a new effort WebWeWant.fyi which aims to do more direct outreach from standards right to developers, where they are with regard to creating useful feedback into the system.
We partnered with colleagues at Bocoup to contribute the research, writing and tooling for the 2019 Web Almanac's chapter on Markup, including for the first time data about non-standard and custom elements with an eye toward answering the question “What new cow paths are being laid down that HTML should consider standardizing”.
We began outreach to publishing, design and editorial communities within the W3C and have been connecting discussions with browser vendors on how to move a whole lot of exciting things forward.
We gave a lot of talks and participated in a lot of events, here are just a few that there are videos of…
- Grid Implementation Details by Manuel Rego at CSS Day
- Standardizing JavaScript Decorators in TC39 by Dan Ehrenberg
- MathML in Browsers by Frédéric Wang at Web Engines Hackfest
- Web APIs in Node.js Core: Past, Present, and Future at JSConf EU by Joyee Chung
- JavaScript Class Features: A case study in TC39 by Dan Ehrenberg
- Improving Website Performance with CSS Containment by Manuel Rego at CSSconf EU
- The Battle of the Event Loops by Ujjwal Sharma at HolyJS
- Implementing Accessibility for the Web Platform by Martin Robinson at Web Engines Hackfest
- This.Javascript: State of Browsers panel, representing WebKit, several TC39 panels like this one from JSConf EU, some podcasts, like Talkscript and started doing some interviews of our own.
-
We wrote a lot of blog posts too, here are a few I chose to highlight here that I thought were particularly interesting:
- Speaking at CSS Day 2019 (a post about what it takes to implement and ship a new feature) by Manuel Rego
- One Platform (a post about resolving historical co-evolutionary oddities in the platform so we can more forward) by Brian Kardell
- A terminal-style line breaking with CSS Text by javif
- An introduction to CSS Containment by rego
- Beyond Browser Vendors (a post the not-often discussed reasons why we get the features that we do, and the changing landscape that enabled new ideas) by Brian Kardell
2020…
So, I think we did some amazing and important things in 2019. But, as amazing as it was: Just wait until you see what we do 2020.
In fact, we're excited about so many things, we couldn't even wait to give you a taste...
I just published an article about my first large project @igalia on my blog: enabling CSS 3D transformations in @webkit SVG. I am looking forward to your comments - checkout https://t.co/SMWXnY5Iwv.
— Nikolas Zimmermann (@NikolasZimmerm1) December 12, 2019
I am excited :-)
